Visual Studio Code is my current IDE and I really enjoy it. Its quite simple and elegant in its vanilla version and the extension ecosystem is really great. In this short blogpost I want to promote a little extension which really helps my daily workflow a lot: Save & Run
What it does? Whenever a (code) file is saved, it launches a defined command.
What can it be used for? In my use case, I am using it to execute the unit tests for my project(s) whenever I save a code file. Of course I could execute unit tests and Static Code Analysis also via the GUI in VS Code or by a dedicated keyboard shortcut. But I am saving files quite often via Ctrl+S, so why not combine it together.
Lets walk through an example. After installing the extension, this is how the settings.json (either for the user or the workspace) needs to be adapted:
{
...
"saveAndRun": {
"commands": [
{
"match": "\\.py$",
"cmd": ".\\local_testing.ps1",
"useShortcut": false,
"silent": false
}
]
},
...
}As you can see, you can define multiple commands, each triggered when the „match“ clause applies. In this case, I am working on a Python project, so I want to execute the command whenever I change (and save) a .py file. The „cmd“ is then the shell command to execute, here its a Powershell script executing local tests:
python.exe -m pytest --cov . --cov-report=html --cov-report xml:cov.xml --quiet --cov-fail-under=75
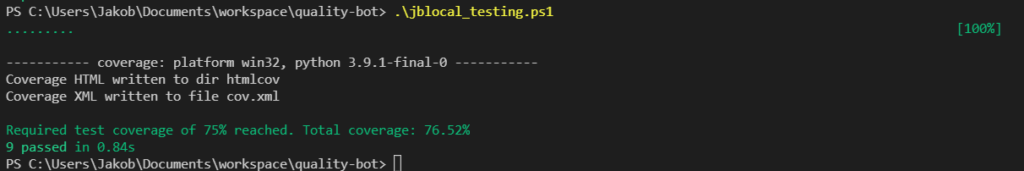
python.exe -m flake8 --ignore=E501 .Thats it. Whenever I hit Ctrl+S in the Terminal view the following output is given:

As you can see, the tests are really fast, so its not executing forever. Of course thats because the project and its test cases are simple. For bigger projects this may get more beefy. However, in my current project it helps me a lot to not accidentally miss when I break the code.